大切なお知らせ
新型コロナウイルス感染予防対策について
大切なお知らせ
新型コロナウイルス感染予防対策について
新型コロナウイルス感染症で亡くなられた方々のご冥福をお祈り申し上げるとともに、闘病されている方々に心よりお見舞い申し上げます。
また、医療従事者をはじめ、最前線で対策に携わっておられる方々に敬意を表します。
お客様ならびに従業員の安全と健康を考慮いたしまして、展示場や分譲地、工事現場などにおける感染予防及び拡散防止を徹底し営業してまいります。
-
ご来場の際にはアルコール消毒をお願い致します
-
ご案内時には担当スタッフがマスクを着用させていただきます
-
混雑時や体調がすぐれない方はご入店を規制させていただく場合がございます。
みなさまにはご不便、ご迷惑をお掛けいたしますが、ご理解賜りたくお願い申し上げます。
お客様へのお願い
ご見学やお打ち合わせ等をご希望のお客様は、お手数ですが事前にWeb又はお電話でのご予約をお願い致します。
電話予約:0120-17-3146(営業時間 10:00~18:00)毎週火曜・水曜・祝日
WEB予約:こちらより送信ください
CONCEPT
無垢の国産ひのきをふんだんに使った、
心地よい住まいを
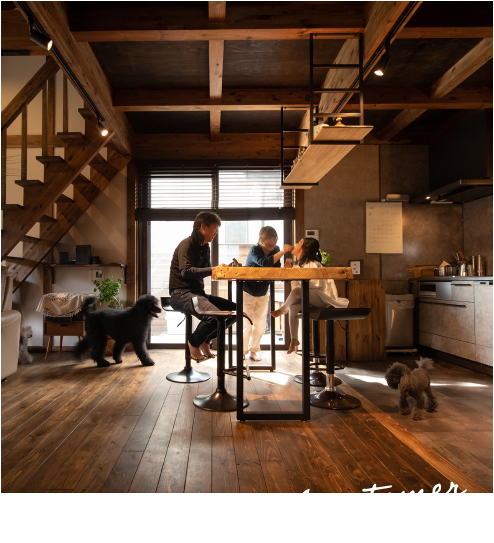
サイエンスホームの家は『ひのき』をふんだんに使っています。
人工的なものに囲まれてストレスフルな生活を送っている私たちが、散歩しながら木や花を見るだけでリラックスできたり、また、ひのき風呂に入るとその香りや感触に癒されたりするのは、その遠い記憶が呼び覚まされるからに他なりません。
人と木…昔から、人と木は、かけがえのない友だちのように、寄り添うように生きてきました。中でも、優れた特性を持っていることから“木の王様”と言われているのがひのき。
ひのきに囲まれた室内は、まるで森林浴をしているかのように、五感を通して、住む人にリラックスや癒しをもたらしてくれます。
EVENT
WORKS
VOICE
-

総ひのきや真壁づくりに感動し、サイエンスホームに依頼しました。平屋でも広い空間や、インテリアが楽しめる家を希望。薪ストーブがマッチしたリビングや、大黒柱のたくましさが大変気に入っています。吹き抜けの開放感、男の隠れ家的なマイルームも嬉しく、日々を...
総ひのきや真壁づくりに感動し、サイエンスホームに依頼しました。平屋でも広い空間や、インテリアが楽しめる家を希望。薪ストーブがマッチしたリビングや、...
-

前を通るたびに気になっていた早島展示場に行き、スタッフの方たちの対応や、想像していた以上に素敵な木の家に好感を持てたのがきっかけです。笠岡展示場の開放感と雰囲気、岡山展示場の玄関土間の広さを参考に、背面キッチンと大きな窓にこだわり、その思いが叶い...
前を通るたびに気になっていた早島展示場に行き、スタッフの方たちの対応や、想像していた以上に素敵な木の家に好感を持てたのがきっかけです。笠岡展示場の...
-

モデルハウスにふらりと寄った時に一目惚れした真壁づくりと、広い土間のある家にしたいと夫婦の希望が一致。大黒柱の4面が見える間取りや、子どもの勉強スペースもキッチンから見守れる位置にしたいと希望しました。住んでみると、冬の暖かさにびっくり!本当に快適...
モデルハウスにふらりと寄った時に一目惚れした真壁づくりと、広い土間のある家にしたいと夫婦の希望が一致。大黒柱の4面が見える間取りや、子どもの勉強スペ...

SAMPLE PLAN
-

シングルライフやセカンドライフを楽しみたい方におススメの1階建ての基
本プラン。構造的にもっとも強く暮らしやすい平屋は、離れや隠れ家、小
家族にも人気です。 -

2~4人家族にマッチした1.5階建ての基本プラン。
吹き抜け仕様でシンプル動線の間取りは、コンパクトなのに充分な広さが魅力です。 -

3人~5人家族の暮らしにちょうど良い総2階建ての基本プラン。
間取りによっては、二世帯住宅にも対応可能です。
-

シングルライフやセカンドライフを楽しみたい方におススメの1階建ての基
本プラン。構造的にもっとも強く暮らしやすい平屋は、離れや隠れ家、小
家族にも人気です。 -

2~4人家族にマッチした1.5階建ての基本プラン。
吹き抜け仕様でシンプル動線の間取りは、コンパクトなのに充分な広さが魅力です。 -

3人~5人家族の暮らしにちょうど良い総2階建ての基本プラン。
間取りによっては、二世帯住宅にも対応可能です。